vscode跟jetbrains家的产品默认快捷键有很大差别,如果是全栈,还是很推荐webstorm(但是我前端一直用的vs也懒得换),动不动改快捷键很痛苦,这次来解决ctrl+左键跳转到定义的问题(仅仅测试过js)。
我的现在是ctrl+左边会打开一个小窗口(vscode管它叫速览视图)

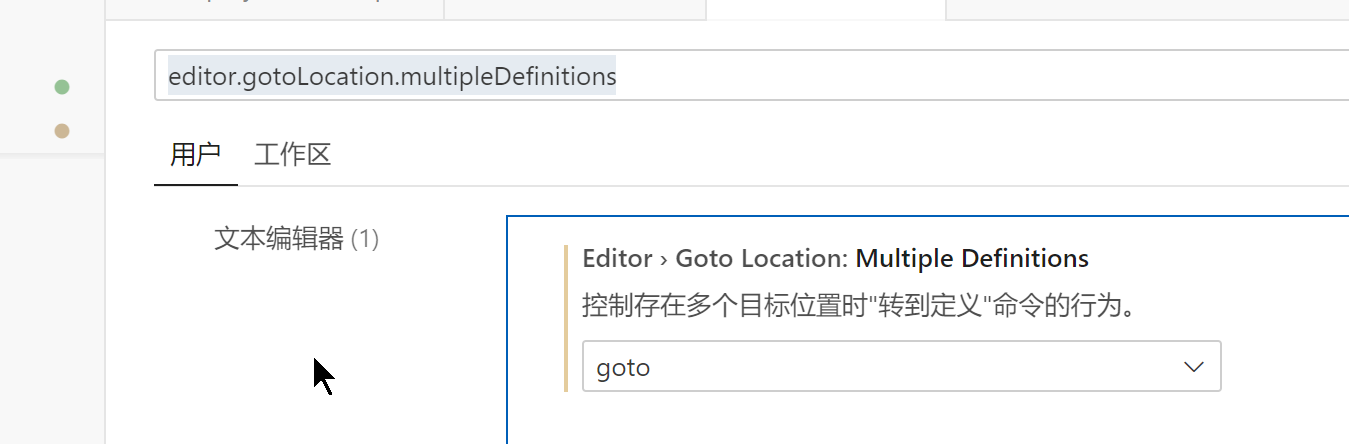
解决方式:设置里搜索editor.gotoLocation.multipleDefinitions,将peek改成goto即可

ps:有的可能点击之后没反应,试试这个解决方案

另外,idea里面的ctrl+shift+home/end键跟栈也是可以设置的!!!,之前难受了好久
sticky scroll 取消勾选关闭上方固定内容
editor.minimap.enabled 取消关闭右侧固定内容

文章评论
作者,你知道vue里面自定义组件之后,如何进行方法跳转么,ctrl+左键不起作用
@TYty 没用vscode了,目前都是webstorm,虽然吃性能但是跳来跳去挺方便